본 내용은 joshondesign.com/ 에서 게시된 내용을 정리한 내용입니다.
코드
<html>
<body>
<canvas width="800" height="600" id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
c.fillStyle = "red";
c.fillRect(100,100,400,300);
</script>
</body>
</html>

SCREENSHOT Simple red rectangle
feliz-dia.000webhostapp.com/simple%20rectangle.html
코드
<html>
<body>
<canvas width="800" height="600" id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
c.fillStyle = '#ccddff';
c.beginPath();
c.moveTo(50,20);
c.lineTo(200,50);
c.lineTo(150,80);
c.closePath();
c.fill();
c.strokeStyle = 'rgb(0,128,0)';
c.lineWidth = 5; c.stroke();
</script>
</body>
</html>

feliz-dia.000webhostapp.com/simple%20triangle.html
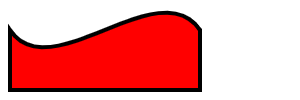
simple path :
<html>
<body>
<canvas width="800" height="600" id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
c.fillStyle = 'red';
c.beginPath();
c.moveTo(10,30);
c.bezierCurveTo(50,90,159,-30,200,30);
c.lineTo(200,90);
c.lineTo(10,90);
c.closePath();
c.fill();
c.lineWidth = 4;
c.strokeStyle = 'black';
c.stroke();
</script>
</body>
</html>

feliz-dia.000webhostapp.com/simple%20path.html
'IT 통신 수학 과학 > HTML' 카테고리의 다른 글
| CSS 셀렉터 (0) | 2021.06.05 |
|---|---|
| 000webhost/아이엠앱에서 php로 DB 접속 (0) | 2021.06.01 |
| 2d canvas game : brick breaker (0) | 2020.10.03 |
| 웹에 그림그리는 4가지 방법 (0) | 2020.10.01 |